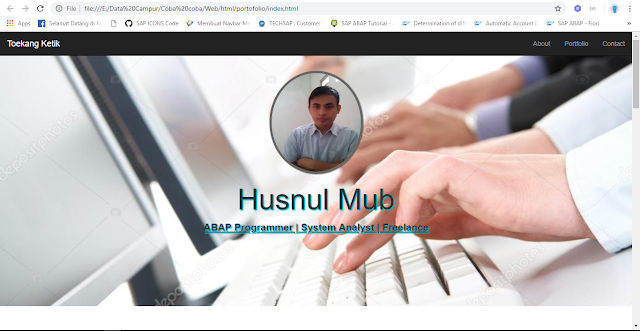
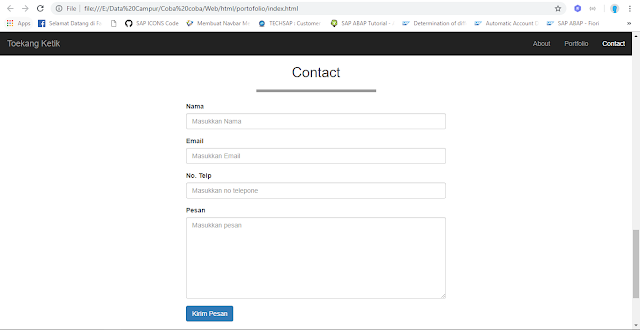
Pada postingan ini saya akan sharing membuat web portfolio sederhana menggunakan bootstrap dan html, untuk tampilannya kurang lebih seperti gambar berikut :
pertama2 buat sebuah folder dengan nama portfolio dan setelah itu download bootstrap, setelah itu copy folder css, js dan fonts dan buat satu folder img untuk menyimpan gambar yang ada di file downloadnya ke folder portfolio dan buat file baru didalam folder portfolio dengan nama index.html
untuk source codenya seperti berikut :
<!doctype html>
<html lang="en" id="home">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" >
<link rel="stylesheet" type="text/css" href="css/style.css">
<title>My Portfolio</title>
</head>
<body>
<!-- navbar -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collpase-1" aria-expanded="false">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#home" class="navbar-brand page-scroll">Toekang Ketik</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collpase-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#about" class="page-scroll">About</a></li>
<li><a href="#portfolio" class="page-scroll">Portfolio</a></li>
<li><a href="#contact" class="page-scroll">Contact</a></li>
</ul>
</div>
</div>
</nav>
<!-- end of navbar -->
<!-- Header -->
<div class="jumbotron text-center">
<img src="img/p_2.jpg" class="img-circle">
<!-- <img src="img/p_2.jpg" style="width: 100px;height: 100px;"> -->
<h1>Husnul Mub</h1>
<p><u><b>ABAP Programmer | System Analyst | Freelance</b></u></p>
</div>
<!-- Akhir Header -->
<!-- About -->
<section class="about" id="about">
<div class="container">
<div class="row">
<div class="col-sm-12">
<h2 class="text-center">About</h2>
<hr>
</div>
</div>
<div class="row">
<div class="col-sm-5 col-sm-offset-1">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="col-sm-5">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</section>
<!-- End of About -->
<!-- Pertfolio -->
<section class="portfolio" id="portfolio">
<div class="container">
<div class="row">
<div class="col-sm-12 text-center">
<h2>Portfolio</h2>
<hr>
</div>
</div>
<!-- Images -->
<div class="row">
<div class="col-sm-4 text-center">
<a href="" class="thumbnail">
<img src="img/portfolio/1.png">
</a>
</div>
<div class="col-sm-4 text-center">
<a href="" class="thumbnail">
<img src="img/portfolio/2.png">
</a>
</div>
<div class="col-sm-4 text-center">
<a href="" class="thumbnail">
<img src="img/portfolio/3.png">
</a>
</div>
<div class="col-sm-4 text-center">
<a href="" class="thumbnail">
<img src="img/portfolio/4.png">
</a>
</div>
<div class="col-sm-4 text-center">
<a href="" class="thumbnail">
<img src="img/portfolio/5.png">
</a>
</div>
<div class="col-sm-4 text-center">
<a href="" class="thumbnail">
<img src="img/portfolio/6.png">
</a>
</div>
</div>
</div>
</section>
<!-- End of Pertfolio -->
<!-- Contact -->
<section class="contact" id="contact">
<div class="container">
<div class="row">
<div class="col-sm-12 text-center">
<h2>Contact</h2>
<hr>
</div>
</div>
<!-- Form contact -->
<div class="row">
<div class="col-sm-6 col-sm-offset-3">
<form>
<div class="form-group">
<label for="nama">Nama</label>
<input type="text" id="nama" class="form-control" placeholder="Masukkan Nama">
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" id="email" class="form-control" placeholder="Masukkan Email">
</div>
<div class="form-group">
<label for="telp">No. Telp</label>
<input type="tel" id="telp" class="form-control" placeholder="Masukkan no telepone">
</div>
<div class="form-group">
<label for="pesan">Pesan</label>
<textarea class="form-control" rows="8" id="pesan" placeholder="Masukkan pesan"></textarea>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">Kirim Pesan</button>
</div>
</form>
</div>
</div>
</div>
</section>
<!-- End of Contact -->
<!-- footer -->
<footer>
<div class="container text-center">
<div class="row">
<div class="col-sm-12">
<p>© copyright 2018 | <a href="https://www.facebook.com/toekangketiks/">toekang ketik</a></p>
</div>
</div>
</div>
</footer>
<!-- end of footer -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<!-- <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> -->
<script src="js/jquery.js"></script>
<script src="js/jquery.easing.1.3.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/hm.js"></script>
</body>
</html>
sekian sharing kali ini semoga bermanfaat, yang mau download source code nya bisa DISINI.








Makasih kak, Artikel nya membantu saya dalam mengerjakan tugas. perkenalkan nama saya Muhamad Asfarezhan,nim 1922500056 dari STMIK Atmaluhur Pangkalpinang. Jika minat atau mau lihat lihat silahkan kunjungi website > http://www.atmaluhur.ac.id
ReplyDelete