Pada postingan kali ini saya akan sharing menggunakan API wikipedia dengan P5.JS dan Bootstrap.
pertama-tama kita buat folder dengan nama wiki-api dan didalamnya buat file index.html seperti berikut :
<!DOCTYPE html>
<html>
<head>
<title>Wikipedia API</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="p5.js"></script>
<script src="p5.dom.min.js"></script>
<script src="p5.sound.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="">Wikipedia - API</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<div class="container mt-3">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="input-group mb-3">
<input type="text" id="userinput" class="form-control" placeholder="Search..." aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary ml-2" type="button" id="btn-search">Search <i class="fa fa-search"></i></button>
</div>
</div>
</div>
</div>
<hr>
<div class="row">
<h2 id="wiki-header"></h2>
<ul class="list-group" style="width: 100%;" id="wiki-list">
</ul>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.js"></script>
</body>
</html>
untuk P5.JS bisa di download DISINI setelah itu buat file script.js dan tuliskan source code seperti berikut :
let userInput;
let searchUrl = "https://en.wikipedia.org/w/api.php?action=opensearch&format=json&search=";
// let contentUrl = 'https://en.wikipedia.org/w/api.php?action=query&prop=revisions&rvprop=content&format=json&titles=';
// let counter = 0;
function setup() {
noCanvas();
userInput = select('#userinput');
userInput.changed(startSearch);
function startSearch(){
counter = 0;
goWiki(userInput.value());
}
function goWiki(term){
let url = searchUrl + term;
loadJSON(url, gotData, 'jsonp');
}
function gotData(ouput){
console.log(ouput[3][1]);
let results = ouput[1];
if (results.length > 0){
$('#wiki-list').html('');
$('#wiki-header').html('');
$('#wiki-header').append(userInput.value() + " results");
$.each(results, function(i, data){
$('#wiki-list').append(`
<li class="list-group-item d-flex justify-content-between align-items-center form-control">
`+ data +`
<a href="`+ ouput[3][i] +`" target="_blank">
<span class="badge badge-primary badge-pill">Lihat Detail</span>
</a>
</li>
`);
})
}else{
$('#wiki-header').append("No results found for " + userInput.value());
}
userInput.value("");
}
}
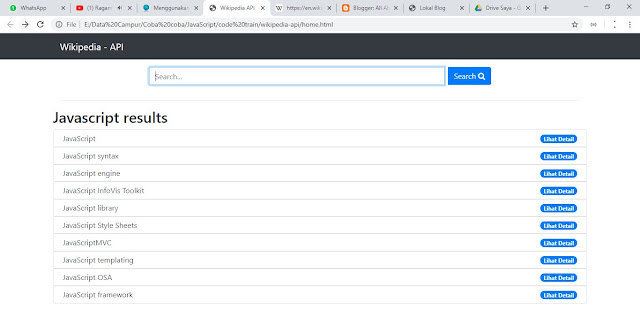
Jika sudah coba di jalankan, maka hasilnya akan seperti berikut :
sekian postingan kali ini semoga bermanfaat :D




No comments:
Post a Comment