Pada postingan kali ini saya akan berbagi tentang sapui5 / ui5 yaitu cara membuat project baru di sapui5, dimana untuk editor kita menggunakan eclipse versi oxygen (bisa juga pakai eclipse yang lain) tapi saya sarankan menggunakan versi oxygen.
sebelum lanjut pada pembahasan ada baiknya kita berkenalan terlebih dahulu dengan sapui5/ui5, sapui5 merupakan sebuah framework yang disediakan oleh SAP jika belum tau apa itu SAP silahkan dicari di goole :D, tapi saya akan sedikit memberikan gambaran apa itu SAP.
SAP merupakan suatu software yang dikembangkan untuk mendukung suatu organisasi dalam menjalankan kegiatan operasionalnya secara lebih efisien dan efektif. SAP merupakan software Enterprise Resources Planning (ERP), yaitu suatu tools IT dan manajemen untuk membantu perusahaan merencanakan dan melakukan berbagai aktivitas sehari-hari.
nah itu sedikit pencerahan apa itu SAP, untuk lebih detailnya silahkan di googling ya sobat.... :D, sekarang kita lanjutkan pembahasan tentang sapui5. sapui5 merupakan framework berbasis javascript yang disediakan oleh SAP dimana untuk programmingnya bisa menggunakan javascript atau xml. sapui5 ini sudah menerapkan konsep model view controller (MVC), nah itu sedikit pencerahan apa itu sapui5 :D
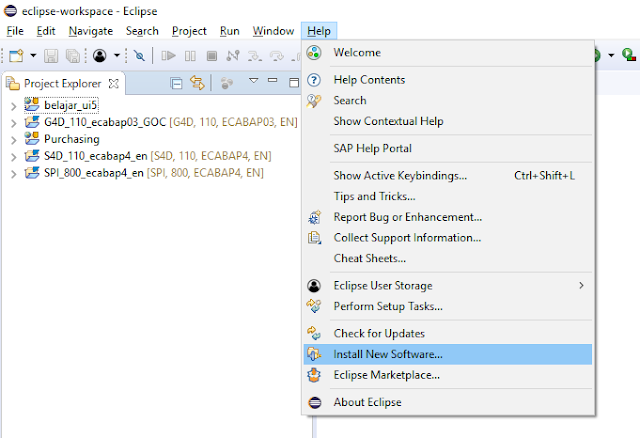
ok sebelum kita mulai membuat project baru sapui5, kita harus menambahkan add on sapui5 terlebih dahulu di eclpise, caranya klik menu help->Install New Software
Setelah itu dibagian work with diisi seperti gambar berikut :
setelah itu klik select All dan klik Next sampai proses instalasinya selesai.
Setelah proeses instalasi selesai kita buat project baru klik File->new->Project
lalu pilih SAPUI5 Application Development -> Application Project
kemudian klik next dan isi nama project, untuk Library secara default akan menggunakan sap.m tetapi kita bisa menggunakan keduanya dalam satu project dan bisa kita tambahkan manual didalam source code. note : untuk perbedaan library sap.m dan sap.ui.commons nanti akan dibahas terpisah
setelah mengisi nama project klik next dan isikan nama view dan pilih Development program -> JavaScript lalu klik finish
sampai disini kita sudah berhasil membuat project baru sapui5, berikut structure project sapui5 yang sudah kita buat
secara default akan terbuat file index.view, index.controller dan index.html
index.view ini tempat kita membuat tampilan web kita
index.controller ini untuk menuliskan logic program kita
index.html untuk menampilkan view web kita yang dijalankan melalui web browser
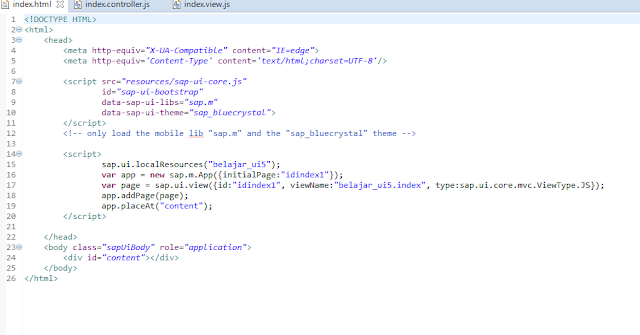
untuk index.html akan terlihat seperti berikut
seperti yang saya jelaskan sebelumnya kita bisa menggunakan library sap.m dan sap.ui.commons dalam satu project, untuk menambahkan library sap.ui.commons dalam project cukup dengan menambahkan dibagian data-sap-ui-libs="sap.m" menjadi data-sap-ui-libs="sap.m, sap.ui.commons" begitu seterusnya jika ingin menambah library dalam project kita, ok untuk menjalankan project yang sudah kita buat caranya klik kanan di source code index.html -> Run As -> Web App Preview dan di eclipse akan muncul satu tab baru untuk menampilkan halaman web kita atau kita juga bisa membukanya dengan web browser dengan cara klik pada bagian yang ditandai merah
ok cukup sekian untuk sharing kali ini, untuk sharing berikutnya saya akan membahas komponen2 yang ada di sapui5 dan cara menggunakan nya.
Terimakasih semoga bermanfaat :D











No comments:
Post a Comment