Halo...
melanjutkan postingan saya sebelumnya Membuat Project Baru SAPUI5, pada postingan kali ini saya akan membahas komponen-komponen yang ada dan bisa kita gunakan dalam sapui5, pada umumnya dalam web programming komponen2 yang digunakan seperti table, textfield/textbox, label/text, combobox, button, radio button, checkbox dll, di sapui5 pun menggunakan komponen2 tersebut untuk lebih jelasnya komponen2 yang ada di sapui5 bisa dilihat disini.
Sebelum lanjut pada pembahasan saya akan menjelaskan terlebih dahulu perbedaan library yang saya bahas di postingan sebelumnya yaitu sap.m dan sap.ui.commons.
sap.m ini kita gunakan apabila kita akan membuat web yang bisa dijalankan di smartphone karena komponen2 didalamnya sudah responsive berbeda dengan sap.ui.commons yang tidak mendukung tampilan yang responsive namun tetap bisa buka melalui smartphone tapi tidak responsive, nah itu perbedaan mendasar dari library sap.m dan sap.ui.commons.
komponen2 pada sapui5 secara default sudah memiliki event, constructor, agregation dan properti2 yang bisa digunakan, misalnya untuk mengatur width, height, text dll, setiap komponen memiliki properti yang berbeda-beda, event, constructor, agregation dan properti2 untuk setiap komponen bisa dilihat disini tinggal pilih komponen yang mau dilihat.
sebelumnya kita buka project yang sudah kita buat sebelumnya
ok mari kita mulai pada pembahasan kita :
1. Text
Text ini biasanya digunakan untuk menampilkan text, untuk menggunakan komponen text
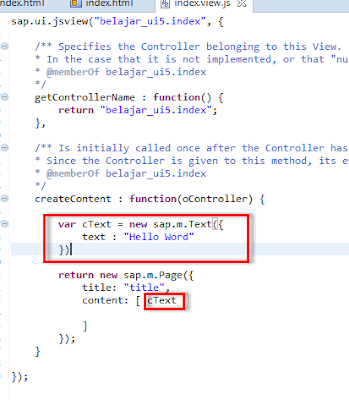
kita bisa menuliskan source code berikut didalam file index.view
pertama kita deklarasikan variable untuk text disini variablenya cText kemudian properti text kitas isi "Hello Word"
untuk menampilkan cText harus kita panggil didalam content return new sap.m.Page, yang ditampilkan dihalaman web kita adalah new sap.m.Page beserta content2 nya. ok sekarang kita jalankan aplikasinya dan lihat hasilnya :
2. Label dan TextBox / Input
berikut cara penggunaan label dan textbox di sapui5
dan hasilnya seperti berikut :
3. Combobox
source code :
keterangan :
- oModel adalah variable untuk menampung data berupa JSON yang akan ditampilkan dicomboBox
- oItemTemplate : ini berfungsi untuk menampilkan data dari model dimana bind aggregation dari comboBox akan diisi dengan oItemTemplate ini
Sekian sharing kali ini, untuk komponen selanjutnya akan saya tulis di tulisan berikutnya,
Terimakasih :D








No comments:
Post a Comment