Halo...
Pada postingan kali ini saya akan melanjutkan postingan sayang sebelumnya mengenal komponen sapui5 part2, saya akan melanjutkan pembahasan tentang komponen sapui5 dan yang akan saya bahas pada postingan kali ini adalah Button, pada umumnya setiap aplikasi yang kita buat pasti akan membutuh yang namanya si Button ini heee :D
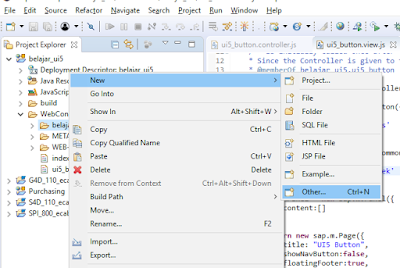
Ok, langsung saja kita buka project sebelumnya yang sudah kita buat pada postingan saya membuat project baru sapui5, setelah membuka projectnya kita tambahkan view baru dengan nama ui5_button, untuk menambah view baru caranya kita klik menu file atau klik kanan di folder belajar_ui5->new->Other
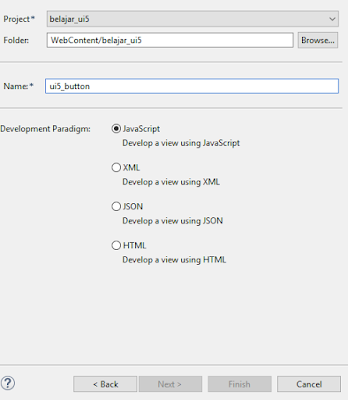
lalu pilih SAPUI5 Application Development->View
Masukkan nama view "ui5_button" dan klik finish
Setelah membuat view akan langsung terbentuk dua file yaitu ui5_button.view.js dan ui5_button.controller.js untuk file html tidak ter-create otomatis seperti pada pertama kali kita membuat project, file html untuk menampilkan view ui5_button.view akan kita tambahkan secara manual, untuk memudahkan kita copy saja file index.html dengan nama ui5_button.html
untuk menambah html caranya klik kanan pada WebContent->html, berikut struktur project kita setelah menambah file html :
dan ganti file ui5_button.html menjadi seperti berikut :
Ok selanjutnya kita buka file ui5_button.view dan kita tambahkan komponen button, untuk button disini saya akan menggunakan sap.m.Button dan sap.ui.commons.Button :
untuk masing-masing button saya hanya menggunakan 2 properti saja yaitu text dan icon, untuk icon apa saja yang bisa kita gunakan bisa lihat DISNI tinggal kita copy nama iconnya terus dimasukkan di properti icon. pada bagian sap.m.Page saya menampilkan uiButton pada properti subHeader dan mButton pada content dan saya menambahkan properti footer. untuk melihat lebih details properti apa saja yang ada pada sap.m.Page bisa dilihat di https://sapui5.hana.ondemand.com/docs/api//symbols/sap.m.Page.html#constructor
ok sekarang kita coba jalankan dan kita lihat hasilnya :
kita sudah berhasil membuat button, dan sekarang kita akan menambahk event klik pada masing-masing button, untuk menambahkan event klik pada button kita harus menambahkan event press pada masing-masing button dan membuat function yang akan dijalankan pada event klik tersebut, untuk function kita taruh di dalam controller, ok kita buka file ui5_button.controller dan kita buat function dengan onKlik
secara default pada controller sudah tersedia 4 function, yaitu :
1. onInit : akan dijalankan ketika pertama kali halaman di load
2. onBeforeRendering : akan berjalan sebelum proses rendering halaman website
3. onAfterRendering : akan berjalan setelah proses rendering halaman website
4. onExit : akan berjalan ketika kita keluar dari halaman
ok, kita coba refresh dan lihat hasilnya apakah event klik pada button sudah berjalan lancara, jika muncul alert Hallo berarti kita berhasil menambahkan even klik pada button
Ok cukup sekian sharing kali ini, untuk berikutnya saya akan sharing tentang table pada sapui5, ok sampai jumpa pada postingan selanjutnya, Terimakasih.... :D












No comments:
Post a Comment