Halo...
pada postingan ini saya akan sharing membuat aplikasi real time sederhana dengan sapui5 dan firebase. sebelum mulai, bagi teman-teman yang belum tau apa itu firebase mungkin bisa dibaca-baca dulu diblog2 yang membahas firebase dan bagaimana cara mendaftar akun firebase dan cara membuat database firebase karena di postingan ini saya tidak menjelaskan itu dan hanya fokus pada pembuatan aplikasi real time sederhana sapui5 dan firebase.
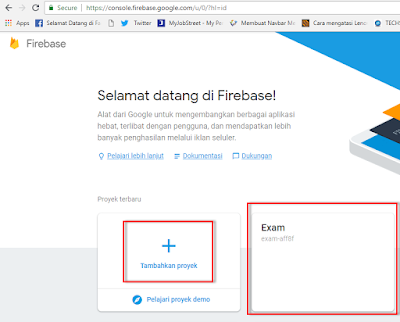
ok langsung saja kita mulai, pertama kita masuk dulu ke firebase console dan kita buat project baru, dan kebetulan saya sudah membuat project dengan nama EXAM setelah itu masuk ke project EXAM dan atur rules dengan mengikuti step-step seperti berikut :
rubah menjadi true write and read
setelah itu klik bagian yang ditandai kotak merah diatas kemudian copy source berikut dan kita masukkan kedalam project ui5.
kemudian kita buka eclipse dan buat project baru sapui5, jika belum tau cara membuat project baru di sapui5 bisa dilihat DISINI , kita buat project baru dengan nama ui5FIrebase untuk default view kita buat dengan nama index, kemuadian buka file index.html lalu rubah source code nya menjadi seperti berikut :
buat folder baru dengan nama asset didalam WebContent dangan tambahkan file baru dengan nama frbs.js dan tambahkan source code berikut :
kemudian buka file index.view.js dan tambahkan source code berikut :
var label1 = new sap.m.Label({
text : 'Name'
})
var label2 = new sap.m.Label({
text : 'Email'
})
var label3 = new sap.m.Label({
text : 'Address'
})
var txtNama = new sap.m.Input({
id:'txtName',
showValueHelp:true
})
var txtEmail = new sap.m.Input({
id:'txtEmail'
})
var txtUrl = new sap.m.Input({
id:'txtImgURl'
})
var btnSave = new sap.m.Button({
text:'Save',
icon:'sap-icon://save',
press:function(){
if(action == "Add"){
oController.onAddData();
}else if(action == "Edit"){
press:oController.onEditData();
}
}
})
var btnEdit = new sap.m.Button({
text:'Edit',
icon:'sap-icon://edit',
press:function(){
action = 'Edit';
oController.onOpenDialog(action);
}
})
var btnHapus = new sap.m.Button({
text:'Delete',
icon:'sap-icon://delete',
press:oController.onDeleteData
})
var btnDialog = new sap.m.Button({
text:'Add',
icon:'sap-icon://add-document',
press:function(){
action = 'Add';
oController.onOpenDialog(action);
}
})
var btnCloseDialog = new sap.m.Button({
text:'Cancel',
icon:'sap-icon://close',
press:function(){
oController.onCloseDialog();
}
})
var oTableUI = new sap.ui.table.Table("uiTable",{
selectionMode : sap.ui.table.SelectionMode.Single,
navigationMode: sap.ui.table.NavigationMode.Scrollbar,
selectionBehavior: sap.ui.table.SelectionBehavior.Row,
alternateRowColors:true,
enableColumnReordering:true,
enableCellFilter:true,
visibleRowCount:8
})
oTableUI.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "User ID"}),
template: new sap.ui.commons.TextField().bindProperty("value", "userid")
}));
oTableUI.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Name"}),
template: new sap.ui.commons.TextField().bindProperty("value", "username")
}));
oTableUI.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Email"}),
template: new sap.ui.commons.TextField().bindProperty("value", "email")
}));
oTableUI.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Address"}),
template: new sap.ui.commons.TextField().bindProperty("value", "address")
}));
oTableUI.attachRowSelectionChange(function(oEvent) {
oController.onTableKlik(oEvent);
})
var oDialog = new sap.ui.commons.Dialog("oDialog",{
title: "Add New Data",
width: "500px",
height: "400px",
resizable: true,
modal:true,
showCloseButton:false
});
var oPanel = new sap.m.Panel("oPanel",{
content:[label1,txtNama,label2,txtEmail,label3,txtUrl,btnSave,btnCloseDialog]
})
return new sap.m.Page({
title: "CRUD SAPUI5 Firebase",
content: [btnDialog, btnEdit, btnHapus, oTableUI
]
});
dan tambahkan source berikut didalam index.controller.js
onInit: function() {
var oModel = new sap.ui.model.json.JSONModel();
var oTable = sap.ui.getCore().byId("uiTable");
database.ref('users').on('value', function(snapshot) {
dtJS = [];
oModel.refresh();
snapshot.forEach(function(childSnapshot) {
items = {};
items.userid = childSnapshot.key;
items.username = childSnapshot.val().username;
items.email = childSnapshot.val().email;
items.address = childSnapshot.val().address;
dtJS.push(items);
console.log(childSnapshot.key);
});
oModel.setData(dtJS)
oTable.setModel(oModel);
oTable.bindRows("/");
});
},
onAddData: function(){
if(key == 0){
key = 1;
}
var name = sap.ui.getCore().byId("txtName");
var email = sap.ui.getCore().byId("txtEmail");
var pic = sap.ui.getCore().byId("txtImgURl");
var dialog = sap.ui.getCore().byId("oDialog");
database.ref('users/' + key).set({
username: name.getValue(),
email : email.getValue(),
address : pic.getValue()
});
name.setValue("");
email.setValue("");
pic.setValue("");
dialog.close();
},
onEditData: function(){
if(selectedKey == null){
alert("No Data Selected");
}else{
var name = sap.ui.getCore().byId("txtName");
var email = sap.ui.getCore().byId("txtEmail");
var pic = sap.ui.getCore().byId("txtImgURl");
var dialog = sap.ui.getCore().byId("oDialog");
database.ref('users/' + selectedKey).update({
username: name.getValue(),
email : email.getValue(),
address : pic.getValue()
});
dialog.close();
}
selectedKey = null;
name.setValue("");
email.setValue("");
pic.setValue("");
},
onDeleteData: function(){
if(selectedKey == null){
alert("No Data Selected");
}else{
database.ref('users/' + selectedKey).remove();
}
var name = sap.ui.getCore().byId("txtName");
var email = sap.ui.getCore().byId("txtEmail");
var pic = sap.ui.getCore().byId("txtImgURl");
name.setValue("");
email.setValue("");
pic.setValue("");
selectedKey = null;
},
onTableKlik: function(oEvent){
var oTable = sap.ui.getCore().byId("uiTable");
var idx = oTable.getSelectedIndex()
if (oTable.isIndexSelected(idx)) {
var cxt = oTable.getContextByIndex(idx);
var path = cxt.sPath;
var obj = oTable.getModel().getProperty(path);
selectedKey = obj.userid;
var name = sap.ui.getCore().byId("txtName");
var email = sap.ui.getCore().byId("txtEmail");
var pic = sap.ui.getCore().byId("txtImgURl");
name.setValue(obj.username);
email.setValue(obj.email);
pic.setValue(obj.address);
}
},
onOpenDialog: function(action){
var dialog = sap.ui.getCore().byId("oDialog");
var panel = sap.ui.getCore().byId("oPanel");
var name = sap.ui.getCore().byId("txtName");
var email = sap.ui.getCore().byId("txtEmail");
var pic = sap.ui.getCore().byId("txtImgURl");
if(action == "Add"){
dialog.addContent(panel);
dialog.open();
}else if(action == "Edit"){
if(selectedKey == null){
alert("No Data Selected");
}else{
var oTable = sap.ui.getCore().byId("uiTable");
var idx = oTable.getSelectedIndex()
if (oTable.isIndexSelected(idx)) {
var cxt = oTable.getContextByIndex(idx);
var path = cxt.sPath;
var obj = oTable.getModel().getProperty(path);
selectedKey = obj.userid;
name.setValue(obj.username);
email.setValue(obj.email);
pic.setValue(obj.address);
dialog.addContent(panel);
dialog.open();
}
}
}
},
onCloseDialog: function(){
var dialog = sap.ui.getCore().byId("oDialog");
dialog.close();
selectedKey = null;
}
sekarang coba jalankan aplikasi dan semoga bermanfaat
terimakasih :D










No comments:
Post a Comment