Postingan kali ini saya akan sharing cara membuat menu tiles di SAPUI5 secara dinamis dengan menggunakan json, ok langsung saja kita buat project baru di eclipse jika belum tau cara membuat project baru sapui5 bisa dilihat DISINI,
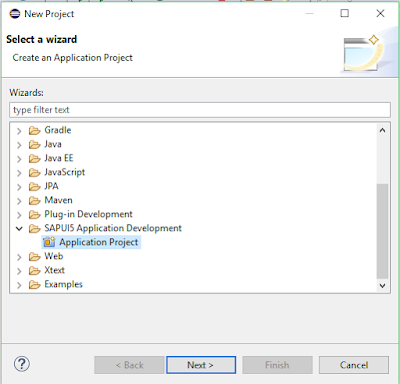
1. New Project
untuk iconnya saya menggunakan gambar dibawah ini :

setelah menambah file json dan icon, kita buka file index.html lalu ubah source code nya seperti berikut :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m, sap.suite.ui.commons, sap.ui.commons"
data-sap-ui-theme="sap_bluecrystal">
</script>
<!-- only load the mobile lib "sap.m" and the "sap_bluecrystal" theme -->
<style type="text/css">
element.style {
overflow-x: hidden;
overflow-y: auto;
background-color: #008b8b;
}
.sapMPage>section {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: darkcyan;
}
.sapMGT {
display: inline-block;
overflow: hidden;
background: #dddddd;
border-radius: 0.25rem;
position: relative;
box-sizing: border-box;
border: 1px transparent dotted;
outline: none;
margin: 5px;
}
.sapMPanelHdr {
font-weight: normal;
font-size: 1.5rem;
font-family: Arial,Helvetica,sans-serif;
text-shadow: 0 0.0625rem 0 #ffffff;
color: #fbf6f6;
background-color: transparent;
}
</style>
<script>
sap.ui.localResources("ui5_tile");
var app = new sap.m.App({initialPage:"idindex1"});
var page = sap.ui.view({id:"idindex1", viewName:"ui5_tile.index", type:sap.ui.core.mvc.ViewType.JS});
app.addPage(page);
app.placeAt("content");
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
buka index.view.js dan ganti bagian title menjadi seperit berikut :
sap.ui.jsview("ui5_tile.index", {
/** Specifies the Controller belonging to this View.
* In the case that it is not implemented, or that "null" is returned, this View does not have a Controller.
* @memberOf ui5_tile.index
*/
getControllerName : function() {
return "ui5_tile.index";
},
/** Is initially called once after the Controller has been instantiated. It is the place where the UI is constructed.
* Since the Controller is given to this method, its event handlers can be attached right away.
* @memberOf ui5_tile.index
*/
createContent : function(oController) {
return new sap.m.Page({
title: "SAPUI5 TILES WITH JSON",
content: [panelContainer
]
});
}
});
Save lalu jalankan dan lihat hasilnya di browser, cara menjalankannya klik kanan pada file index.html
untuk membuka di browser klik yang diberi tanda merah dan hasilnya di browser seperti berikut :
{
"Tiles": [
{
"ContentPanel": [
{
"frameTypeGnt": "OneByOne",
"headerGnt": "Purchase Requisition",
"iconGnt": "asset/icon/1.png",
"pressGnt": "",
"sizeGnt": "M",
"stateGnt": "Loaded",
"subHeaderGnt": "Create Purchase Requisition"
},
{
"frameTypeGnt": "OneByOne",
"headerGnt": "Purchase Order",
"iconGnt": "asset/icon/2.png",
"pressGnt": "",
"sizeGnt": "M",
"stateGnt": "Loaded",
"subHeaderGnt": "Create Purchase Order"
},
{
"frameTypeGnt": "OneByOne",
"headerGnt": "Material Stock",
"iconGnt": "asset/icon/1.png",
"pressGnt": "",
"sizeGnt": "M",
"stateGnt": "Loaded",
"subHeaderGnt": "Display Material Stock"
},
{
"frameTypeGnt": "OneByOne",
"headerGnt": "Process Order",
"iconGnt": "asset/icon/2.png",
"idGenericTile": 1,
"pressGnt": "",
"sizeGnt": "M",
"stateGnt": "Loaded",
"subHeaderGnt": "Create Process Order"
},
{
"frameTypeGnt": "OneByOne",
"headerGnt": "Confirm Order",
"iconGnt": "asset/icon/1.png",
"idGenericTile": 1,
"pressGnt": "",
"sizeGnt": "M",
"stateGnt": "Loaded",
"subHeaderGnt": "Confirm Process Order"
}
],
"headerTextPnl": "TRANSACTION",
"idPanel": 1
},
{
"ContentPanel": [
{
"frameTypeGnt": "OneByOne",
"headerGnt": "Report1",
"iconGnt": "asset/icon/1.png",
"pressGnt": "",
"sizeGnt": "M",
"stateGnt": "Loaded",
"subHeaderGnt": "Report1"
},
{
"frameTypeGnt": "OneByOne",
"headerGnt": "Report2",
"iconGnt": "asset/icon/2.png",
"idGenericTile": 1,
"pressGnt": "",
"sizeGnt": "M",
"stateGnt": "Loaded",
"subHeaderGnt": "Report2"
},
{
"frameTypeGnt": "OneByOne",
"headerGnt": "Report3",
"iconGnt": "asset/icon/1.png",
"idGenericTile": 1,
"pressGnt": "",
"sizeGnt": "M",
"stateGnt": "Loaded",
"subHeaderGnt": "Report3"
}
],
"headerTextPnl": "REPORTS",
"idPanel": 2
}
]
}
kemudian buka file index.view.js lagi dan tambahkan source code seperti berikut :
sap.ui.jsview("ui5_tile.index", {
/** Specifies the Controller belonging to this View.
* In the case that it is not implemented, or that "null" is returned, this View does not have a Controller.
* @memberOf ui5_tile.index
*/
getControllerName : function() {
return "ui5_tile.index";
},
/** Is initially called once after the Controller has been instantiated. It is the place where the UI is constructed.
* Since the Controller is given to this method, its event handlers can be attached right away.
* @memberOf ui5_tile.index
*/
createContent : function(oController) {
//Image Component
var image = new sap.ui.commons.Image({
src:"{iconGnt}",
width:"60px",
height:"60px"
})
//Tiles
var myTiles = new sap.suite.ui.commons.GenericTile({
header:"{headerGnt}",
subheader:"{subHeaderGnt}",
size:"{sizeGnt}",
frameType:"{frameTypeGnt}",
headerImage:"{headerImageGnt}",
state:"{stateGnt}",
imageDescription: "{pressGnt}",
tileContent:new sap.suite.ui.commons.TileContent({
content:[image]
}),
// press: oController.eventTile2
})
//Panel to display tiles
var myPanel = new sap.m.Panel({
headerText : "{headerTextPnl}",
backgroundDesign : "Transparent",
content : {
path : "ContentPanel",
template : myTiles,
templateShareable:true
}
})
//panel to display myPanel
var panelContainer=new sap.m.Panel({
backgroundDesign : "Transparent"
});
//Bind JSON to Panel
panelContainer.bindAggregation("content", "/Tiles", myPanel);
return new sap.m.Page({
title: "SAPUI5 TILES WITH JSON",
content: [panelContainer
]
});
}
});
dan tambahkan source code berikut didalam file index.controller.js
onInit: function() {
var oModel = new sap.ui.model.json.JSONModel();
oModel.loadData("asset/json/tile.json"); //load json file
sap.ui.getCore().setModel(oModel);
},
dan silahkan refresh kembali aplikasinya didalam browser jika berhasil makan tampilannya akan seperti berikut :
sekian sharing kali ini semoga bermanfaat terimakasih :D














No comments:
Post a Comment